依赖安装
1 | cargo install wasm-pack |
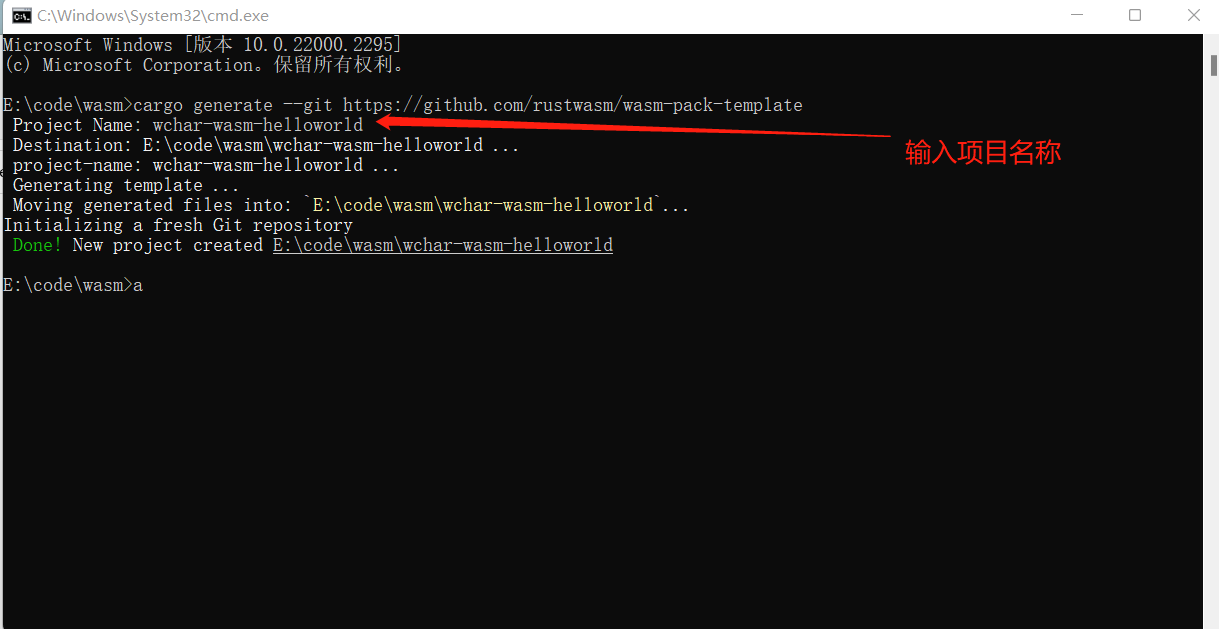
使用模板创建
1 | cargo generate --git https://github.com/rustwasm/wasm-pack-template |


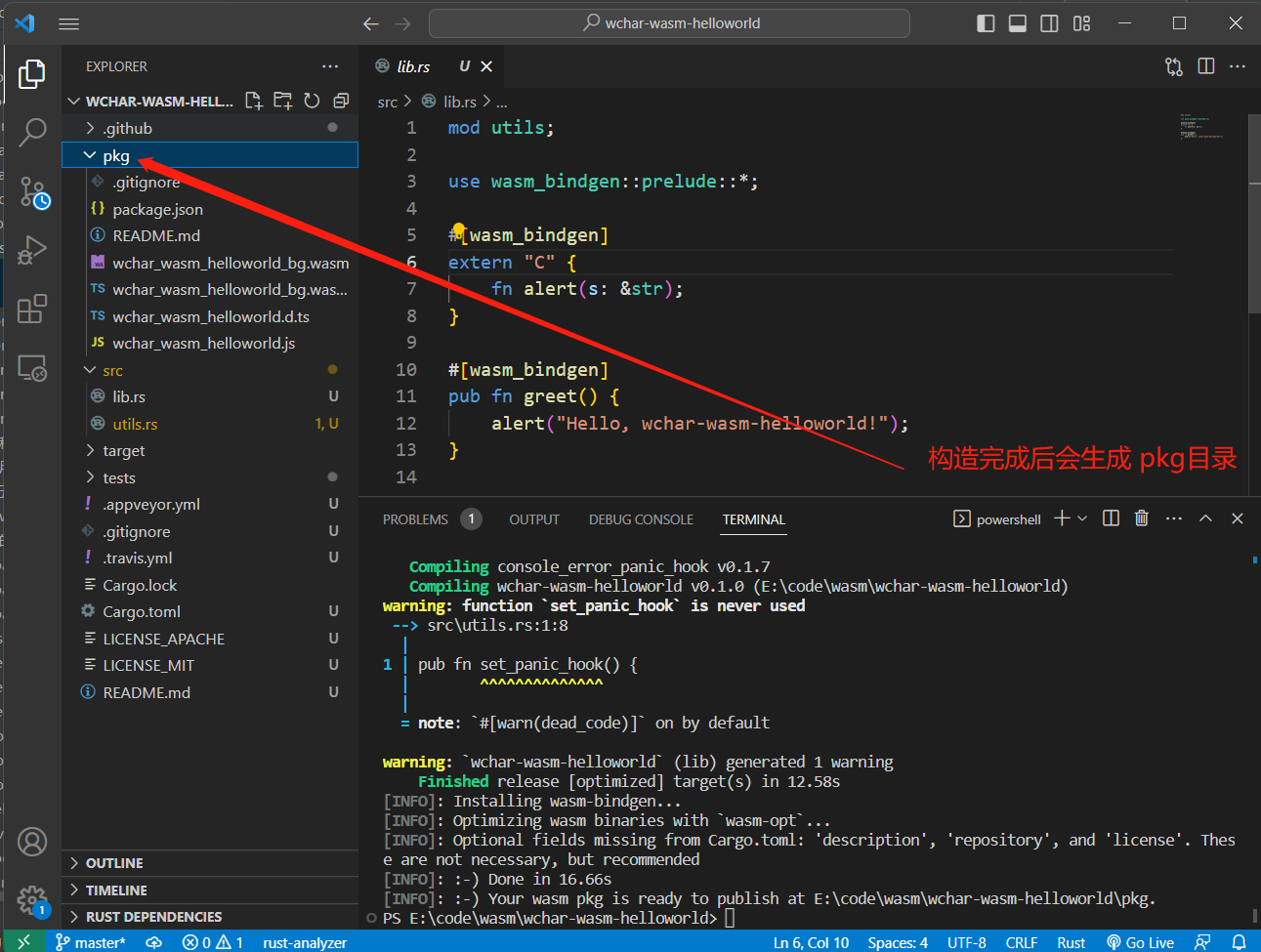
构建
1 | wasm-pack build --target web |

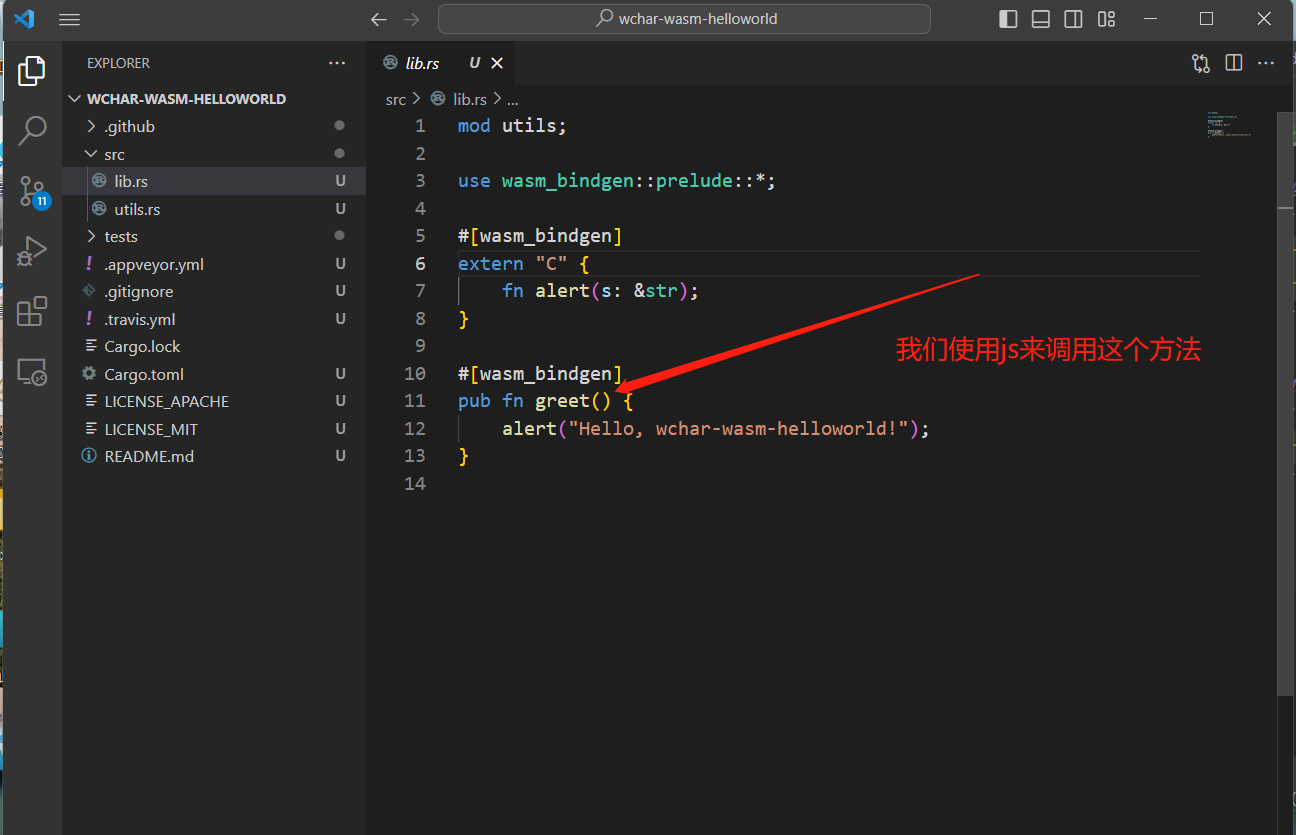
js调用
在 pkg 文件夹下新建 index.html
1 |
|

案例一
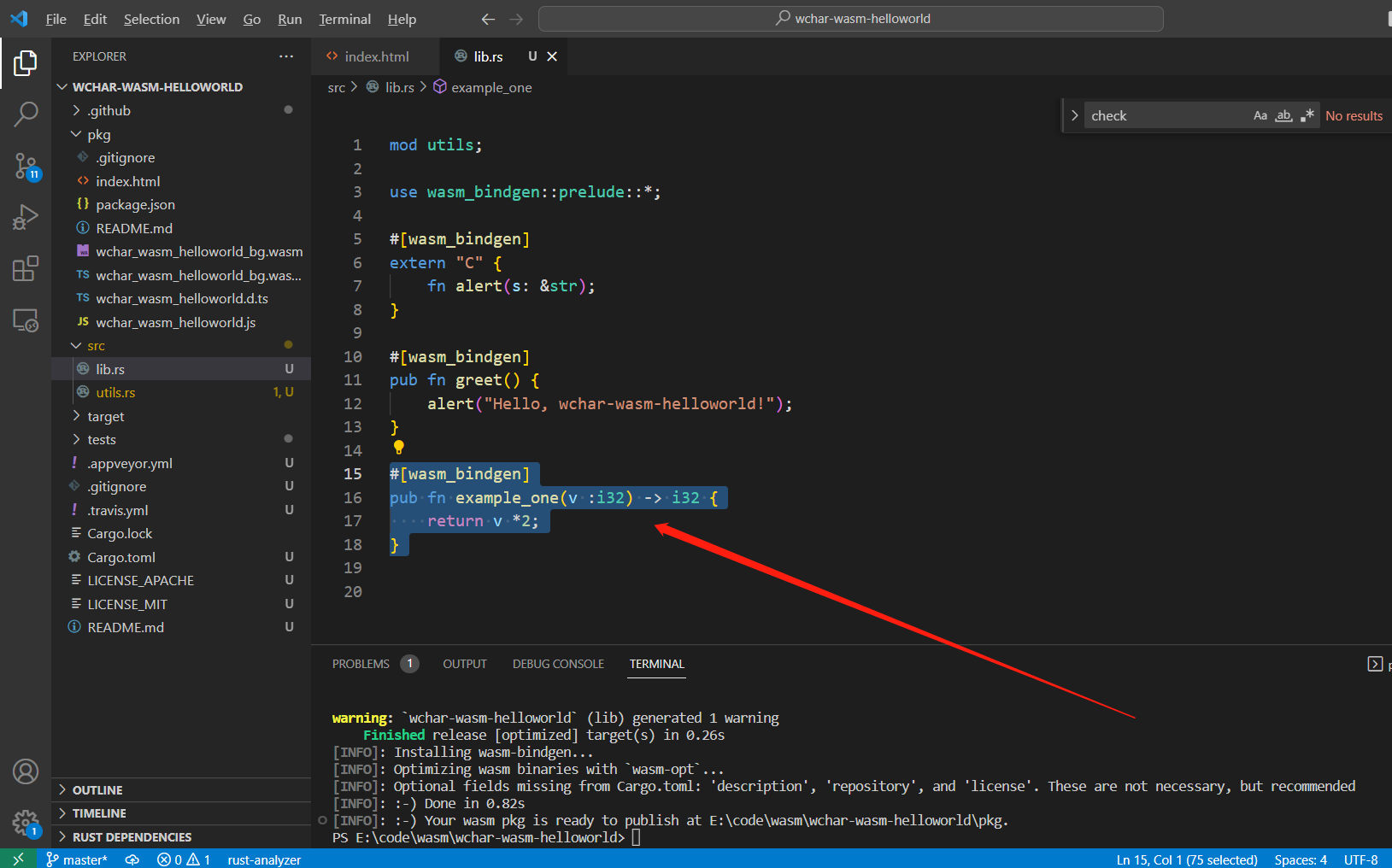
我们来调用写个方法调用,添加如下方法
1 | [wasm_bindgen] |

重新编译下
1 | wasm-pack build --target web |
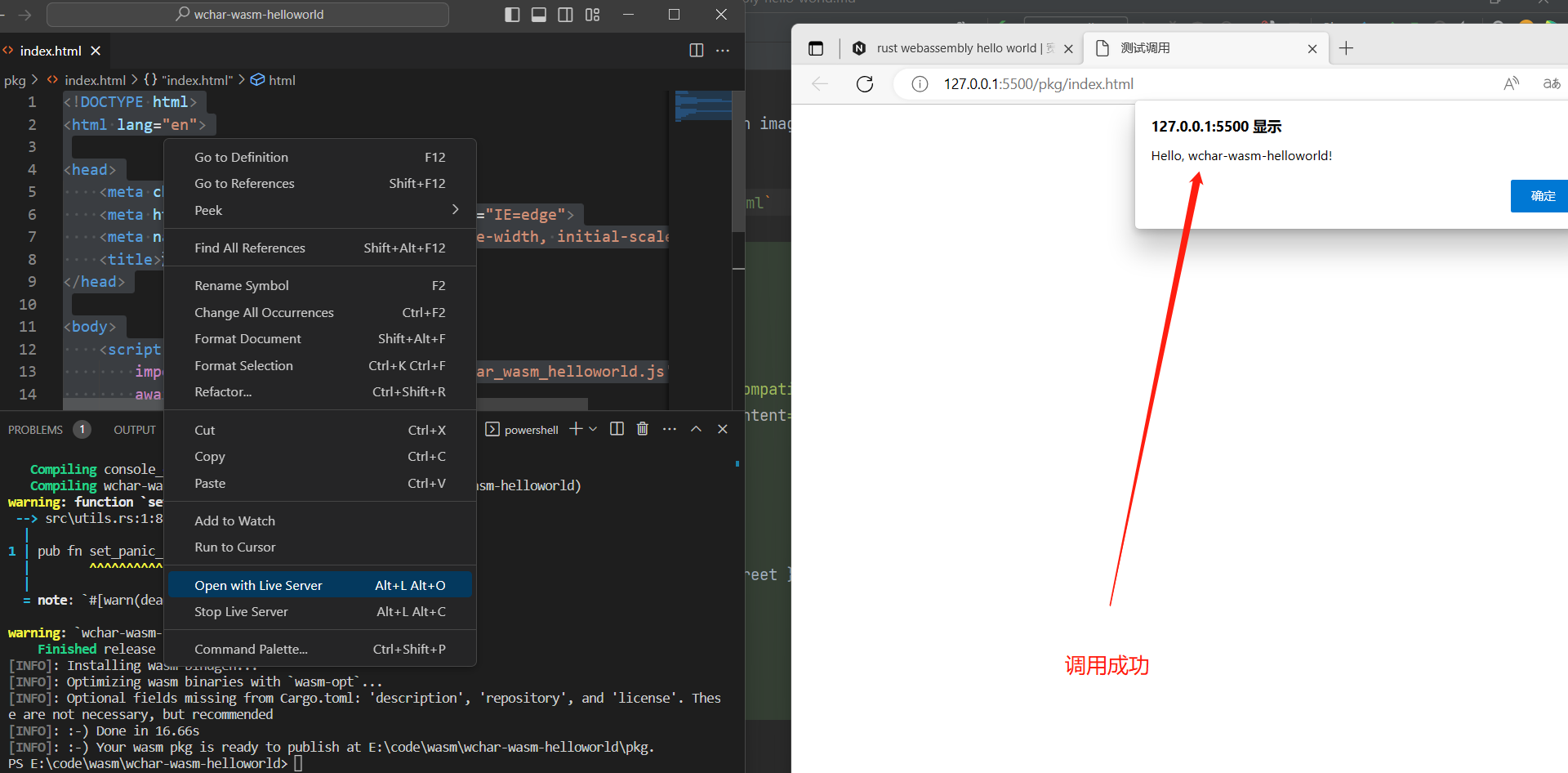
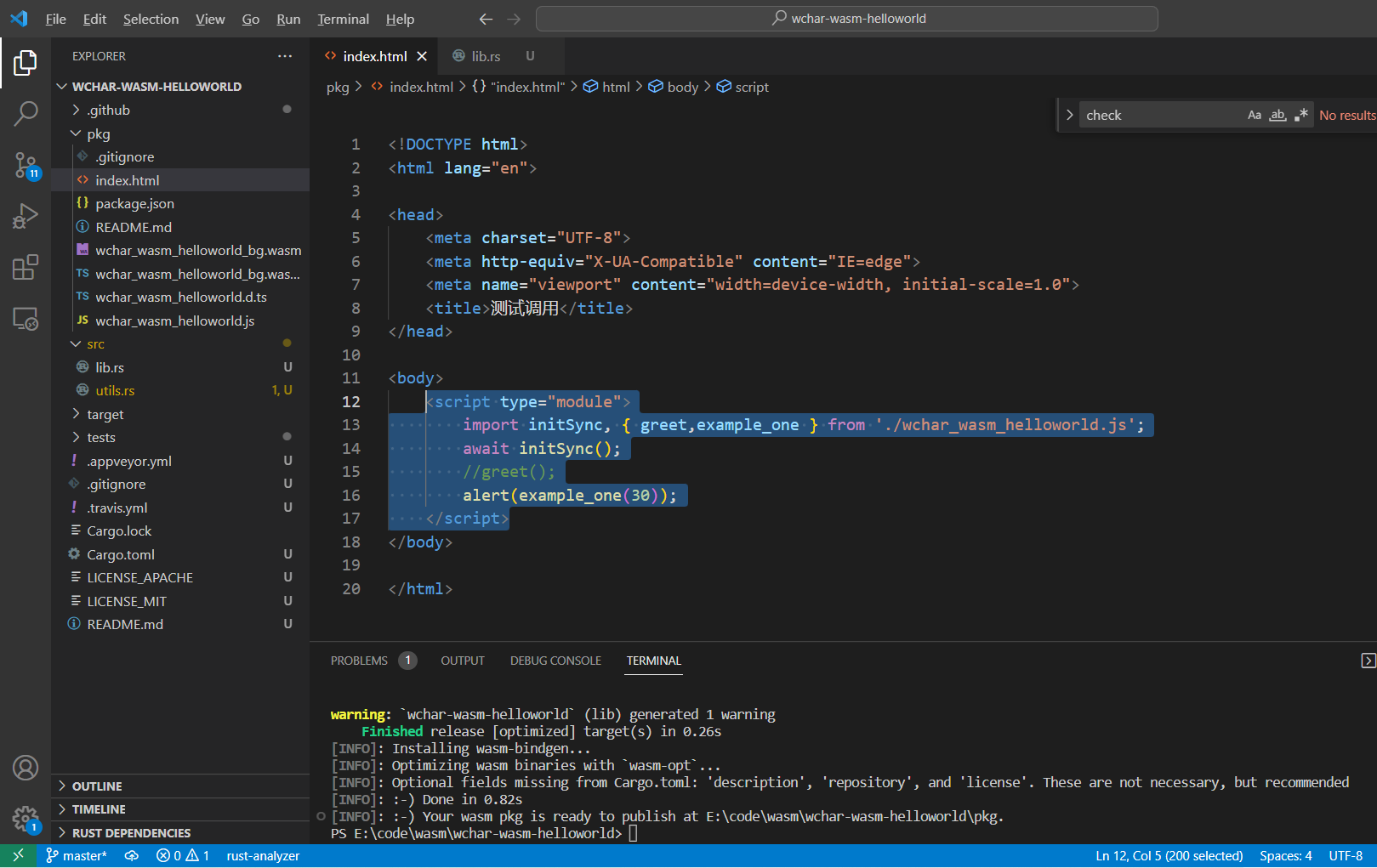
修改js如下
1 | <script type="module"> |

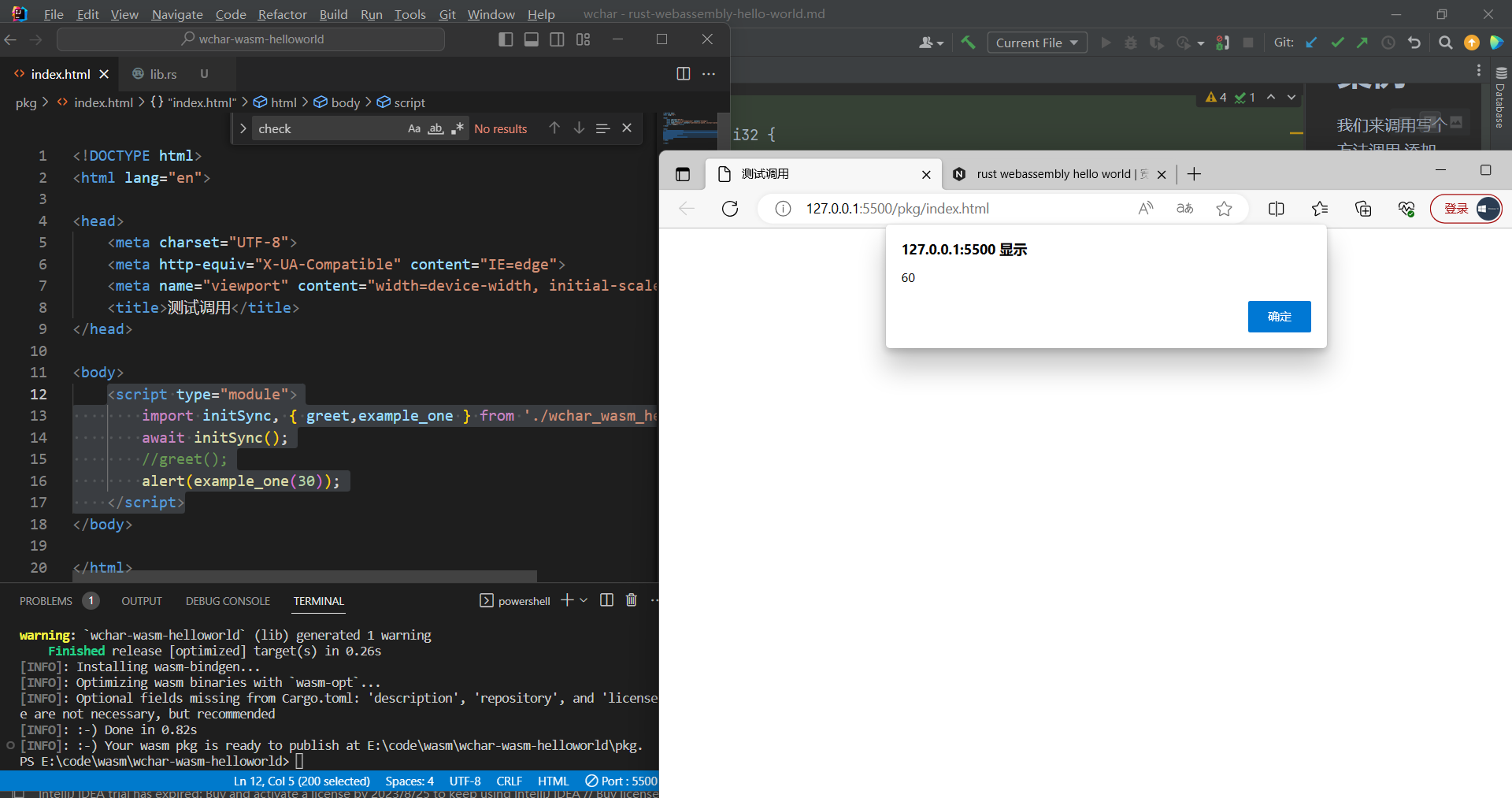
运行结果

案例二 DOM操作
在 Cargo.toml 中添加
1 | [dependencies.web-sys] |
在 lib.rs 中添加以下方法
1 |
|
刷新页面即可预览

案例三 canvas操作
在 lib.rs 中添加以下方法
1 | /** |
修改 index.html
1 |
|
刷新页面预览

本章代码
https://github.com/wchar-net/rust-webassembly-helloworld